远浪 提供的 :兔兔答题源码一款前后端开源的移动端答题系统 外网介绍信息,仅供参考
兔兔答题源码一款前后端开源的移动端答题系统



依赖包安装
由于node的包非常大,所以提供源代码的时候就不提供第三方的依赖包,需要自己安装。在项目目录下执行npm i即可安装。
1、PHP的版本必须在8.2x,至于更高的版本,例如8.3x版本以及更高,系统还未完全测试过,生产环境不建议直接使用。
2、MySQL的版本必须是>= 5.7.x的版本,低于5.7.0的版本100%是无法使用的。
3、Redis的版本没有过多的要求,不过推荐使用7.0以及更高的版本。
4、管理端使用的Vue3的版本开发,同时使用了Element Plus的版本,
所以需要使用Node.js的版本推荐是>= 16.x的版本。同时推荐生产环境,编译打包成静态文件运行。
安装教程:
域名配置,打开utils目录下的request.js文件,按照文件说明配置实际的API地址。
App.vue里面的examUpdateTemplateId改成自己的微信小程序订阅模板id。
代码中有涉及到开发者的二维码图片,根据不同的地方替换成自己即可。
小程序配置,找到manifest.json文件,将下面的appid改成你自己的小程序appid。
“mp-weixin”: {
“appid”: “wxd9f531131711833d”,
“setting”: {
“urlCheck”: false,
“minified”: true,
“postcss”: true,
“es6”: true
},
“usingComponents”: true,
“LazyCodeLoading”: true,
“__usePrivacyCheck__”: true
},
uniapp开发引用配置。找到manifest.json文件,替换成自己实际的域名信息。
“name”: “项目的名称,可以改成成小程序的名称”,
“appid”: “uniapp上创建一个用,会分配一个引用appid,填写到此处”,
“description”: “项目描述,也可以写成小程序的名称或者描述”,

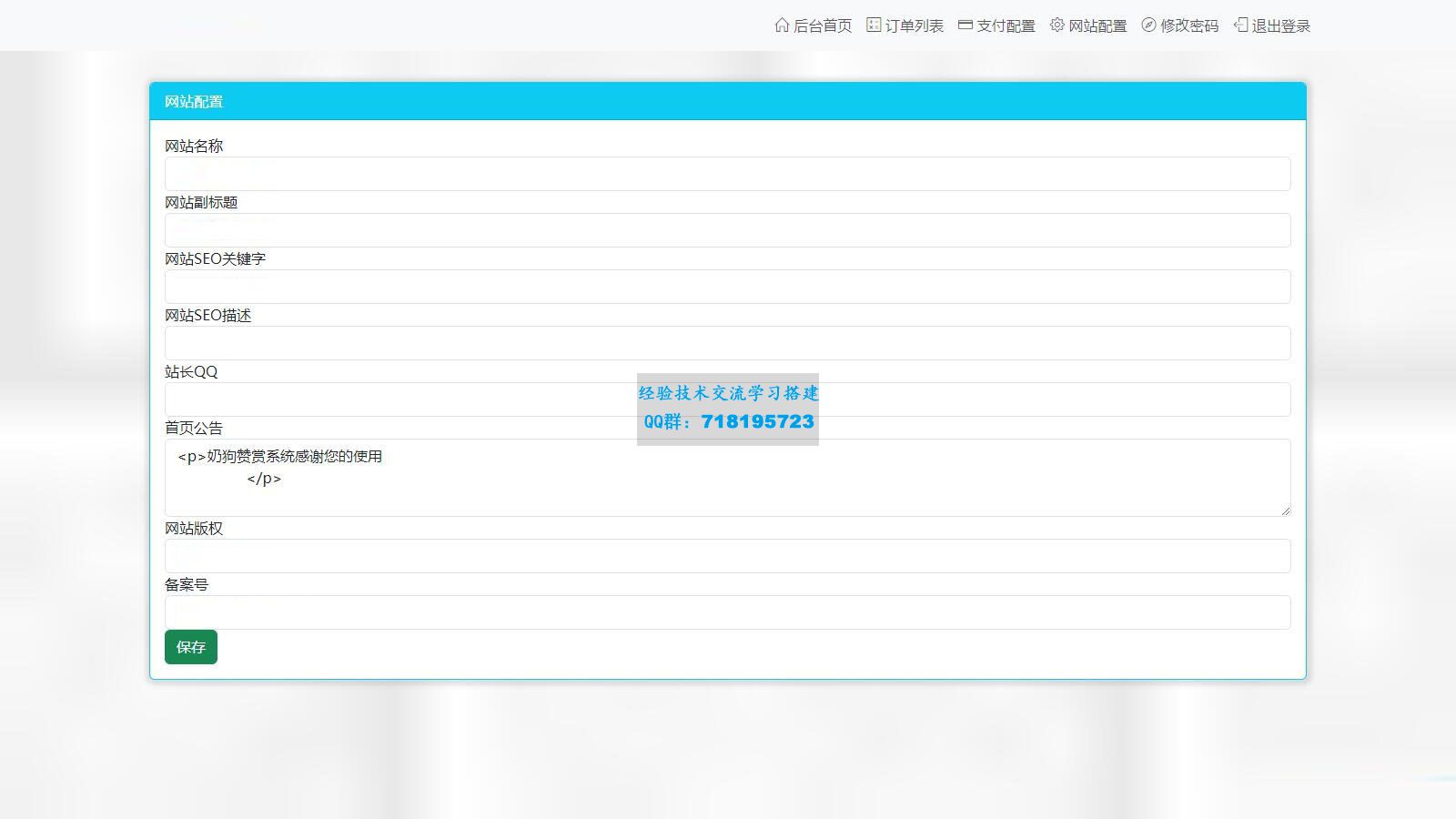
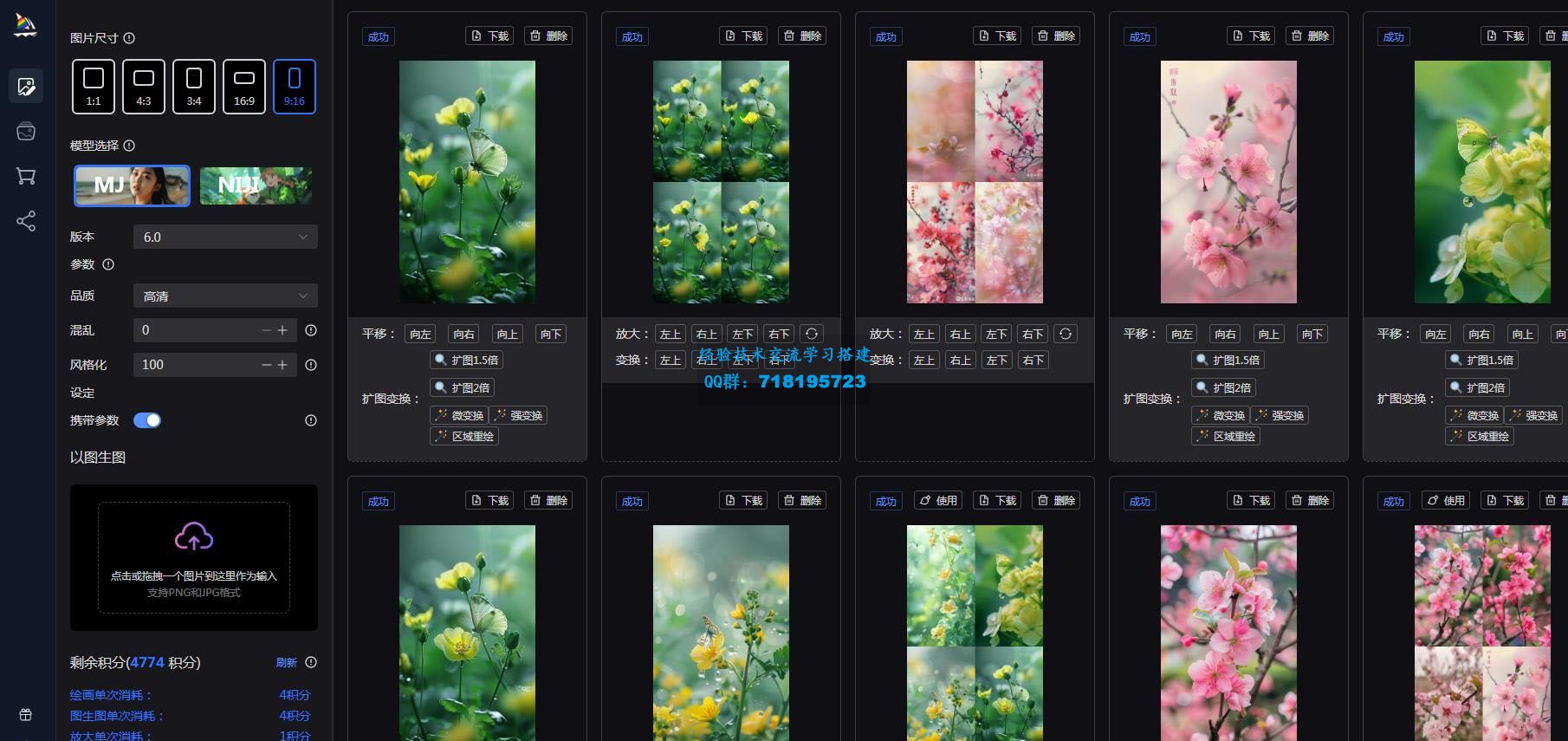
兔兔答题源码一款前后端开源的移动端答题系统标题图片
常见问题FAQ
- 源码资源都是完整的可运营的吗?
- 本站不存储任何资源文件,敬请周知!柳林园资源分享目的是学习研究使用,资源由会员分享及编辑人员整理后发布,请勿商用!
再次申明一下,站点所有数据仅供会员学习、参考、研究使用,不得商用!如果你对资源感觉比较满意,建议您购买正版程序或者最新的教程,以便获取更好的技术支持。
- 你们提供技术支持吗?
- 柳林园目前资源众多,如果您有项目外包二开需求,请联系客服。我们不对特定资源提供技术支持。如有技术需求请加QQ群与网友互动交流
- 想购买你们的终身会员,如果你们后期关站了怎么办?
- 感谢您的关注,目前liulinyuan域名注册已经超过10年并且我们有自己的项目技术团队,柳林园站点只是方便项目技术查阅资料使用,对外没有盈利需求。目前至可预见的未来一段时间,我们没有关站的可能。如果出现政策或者其他原因导致liulinyuan无法正常运行,我们承诺,凡事在有效期内的终身会员及年会员都会收到一份完整的站点数据!


















还不错 是我找的
pangzig评论Re:兔兔答题源码一款前后端开源的移动端答题系统
真的不错 正是需要的
zhugefx评论Re:兔兔答题源码一款前后端开源的移动端答题系统